カップ酒ミュージアム ― 2006年07月01日 23時10分28秒
Amazon 広告クリックランキング 4-6月 ― 2006年07月01日 23時47分45秒
- 1位: 秋葉やすこ アキバ系 (19 clicks)
- 2位: きのこちゃん (15 clicks)
- 3位: MEZZO ACTION.1 (初回生産限定版) (4 clicks)
- 4位: ななついろ★ドロップス (3 clicks)
- 4位: ナースウィッチ小麦ちゃんマジカルて 中原 小麦 キャミソールVer. ( 1/8スケール レジン未塗装組立キット ) (3 clicks)
- 4位: メゾフォルテ VOL.2 (3 clicks)
。。。あとはいいや、めんどくさいから。相変わらず収益 0 だし。
I love(゚∀゚) 事後アンケート ― 2006年07月02日 12時15分50秒
- 振られた相手を憎む人 (趣味のWebデザイン さま)
- みんなで氷結の不買運動しましょう (粉々日記 さま)
まぁ、就職活動といえば、特に今ぐらいの時期は内定が取れないとかなり精神的に滅入ってしまう人は多いんではないかと思うし、そう言う意味でも企業側に配慮が足りないんではないかなぁと言う見方にはおいらも同情の余地を感じてしまうところではあります。
まぁそんなご挨拶はさておき(マテ)、個人的に思い出されるのが Microsoft のサポセンだったりするわけなのですが。。。
Windows NT 系の開発に関わっていた当時、Microsoft 社製の開発環境に関する不明点や問題点 (バグ等) について、幾度かコールセンターに質問を出すことがあったのですが、リンク先にも明記されている通り、一通りのやり取りを終了した後で、満足度調査なるものが行われるわけです、電話で。
問題が解決しようがしていまいが、お構いなしにかかってくる、満足度調査のお電話。しかもかけてくるのは Microsoft 自身ではなくて、外注の調査会社だったりするわけで、常にその声は事情も知らずににこやかだったりするわけです (MSDN 会員インシデント消費して問題が解決しなかったときには、このにこやかさが逆に腹立たしかったりする)。そしてなんといっても、仕事の片手間にちょちょいと Web 上で、何て形式ではなく、電話で口答での質問であるため、確実に時間を取られる上に、業務も中断されてしまうわけです (正直これが一番辛い…特にリリース近かったりするとな)。
まぁホント、つくづく事後アンケートが大好きな社風の企業、ってのも、あるもんだなぁなどと思うわけで。。。
せめてそれだけ迷惑かけて採集したアンケートなんだから、是非にも有効に活用してもらいたいものです。ま、「この事後アンケートさえなければ完璧なサポートなんですけどね」と数回回答させていただいている身としては、恐らくそれ程有効には活用されていないのでしょうとか思ってしまわなくも無かったりするわけですが。。。
あほプログラム by Javascript ― 2006年07月03日 11時39分13秒
プログラム (Javascript 版)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="generator" content="HeTeMuLu Creator Ver.1.10a">
<meta http-equiv="content-script-type" content="text/javascript">
<title>あほプログラム by Javascript</title>
<script type="text/javascript"><!--
function main_routine() {
var text = document.forms[0].message.value;
var value = 0;
var i;
for (i = 0; i < text.length; i++)
value += text.charCodeAt(i);
var aho = "";
for (i = 0; i < value; i++){
aho += "あほ ";
}
document.body.innerHTML = "<p><strong>" + aho + "</strong></p>\n" +
'<form><input type="button" value="もう一度"' +
' OnClick="location.reload();"></form>';
}
//--></script>
</head>
<body>
<p>あほあほ。</p>
<p>どう思いますか?</p>
<form OnSubmit="main_routine(); return false;">
<input type="text" name="message" size="20">
<input type="button" value="Enter" OnClick="main_routine();">
</form>
</body>
</html>
解説
入力された文字列の、すべての文字の文字コードを加算した回数だけ、「あほ」を表示するプログラム。以前別ハンで、いくつかの言語で作りまくったのを公開していたやつの Javascript 版。Web 上で動作するもの、という意味ではこれが一番近いかな (クライアントサイドプログラムだし「呆れ返りつつ終了」もしないけど)。
文字コードは Unicode で扱っているため、日本語の文章とか入れると若干処理に時間を食うかもしれない。さらにあんまり長い文章入れるとオーバーフローとか起こすかもしれない (知らんけど)。
ヒント
for ループを用いて変数 aho に あほ あほ あほ ...
の文字列を生成しているが、これを直接 document.body.innerHTML に対して行ってはいけない。 innerHTML プロパティは文字列の変更が行われると即座に画面を再描画しようとするため、入力した文字列によっては数十万、数百万回の再描画を繰り返すことになり、結果としてとんでもなく処理が重くなる。ていうか、IE なら間違いなく固まる。
ぐるなびアフィリエイトプログラムに参加しようとしたら断られた件 ― 2006年07月03日 12時46分53秒
これに応募してみたんだが (個人でも応募できるみたいだったので)、「貴方様のサイトの内容が私どもの希望する内容に合致しておりませんでした」とか言われてしまいますた。(´・ω・`)
本当に内容の問題なのか、単に個人ブログはサービス対象外という考え方なのか。。。つか、サービス内容もよーわからんで申し込むおいらもおいらなんだが。
夏ですな。。。 ― 2006年07月05日 19時50分42秒
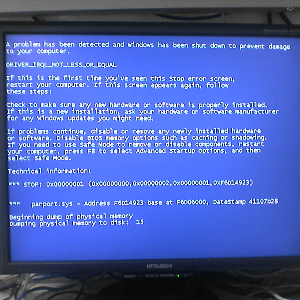
ブルーバック ― 2006年07月06日 16時44分08秒

一体私の何が悪いって言うのよ!!!!?? (#゚Д゚)ノミ
ぼえぼえ~ by Javascript ― 2006年07月07日 10時09分52秒
作ってみた。こんなもんに 5 営業日もかかっちまったよ。。。とりあえず、現段階では開発途上バージョンということで。
動作環境
Firefox、Opera、IE にて動作確認済み。但し IE では動作がやたらと重い。。。これは IE の処理能力が劣るだとか、おいらのプログラム側の問題だとか言うことではなくて、単に IE の window.setInterval() がそれほど短い delay に対応していないだけだと思う。
遊び方
カーソルキーの「←」と「→」でキャラを左右に動かして、どんどん下のほうへ飛び降りてください。画面はどんどん上へ上へとせりあがっていきます。キャラが画面の上まで行って隠れてしまうか、もしくは落っこちすぎて画面の下へ隠れてしまうとゲームオーバー。また、飛んでくる火の玉 (には見えないだろうけどw) にぶつかってもゲームオーバー。
キャラがどれだけ飛び降りることができたかによってスコアが増えるようになっています。
ちなみに、画面の右端と左端は繋がっています。初期のファミコンルールですなw
プログラムの解説とヒント
ソースはここから参照してください。自由に使っていただいて構いません。
やっていることは、window.setInterval() によるタイマー呼び出しから、主に HTML の <img> 要素をひたすら書き換えているだけです。オブジェクト指向を駆使しているように見えますが、可能な限りメンバーをプライベート化させるべきところで、敢えてプライベート化させていなかったりします (だって面倒くさいし)。それでも、オブジェクト指向的な設計が成立しうる程度には、オブジェクト指向的な機能を使ってはいるつもりですが。
強いてポイントとして取り上げるとすれば、こいつぐらいかなぁ。
var that = this;
this.timer = setInterval(function() { that.interval(); },
1000 / boeboe_frame_par_second);
window.setInterval() とか window.setTimeout() とかって、処理内容はリテラル (" とかで括った文字列) で渡すように説明している参考書やサイトがほとんどで、上記みたいに、関数オブジェクトそのものを渡すこともできる、って辺りに触れられている参考書やサイトってほとんど無いんじゃないかと思う。
関数オブジェクトを渡す方法が優れているのは、JavaScript ならではの仕様であるスコープチェーンが使えるということ。つまり、上記の 1 行目で宣言したローカル変数 that が、 window.setInterval() に渡す関数内でも生きていて、そのおかげで this の受け渡しに成功している、ってわけだわね。
その他
なんかおかしな点とかあったらコメントに書き込んでちょ。
大人問題 ― 2006年07月12日 11時27分09秒
これ以上カテゴリが増やせないのが悔しい。。。「読書」カテゴリ作りたいんだけどなー。
「大人問題」 (五味太郎 / 講談社)。文庫じゃない方は 1996 年 (97 年?) に出ているので内容的には若干古いのですが、社会を取り巻く状況は大して変わっていなさそうなので今でも十分通用する内容ではあると思います (残念ながら)。
散文集です。どんな内容なのかをおいらがいちいち説明するより、一部を抜粋して引用してしまった方が早いように思います。例えば以下のようなことがつらつらと書かれています。
■ この国は「努力」というものを過大評価する国です。人様のために働いてきた歴史が長いからだろうと思われます。お代官様に「こんなに汗水たらして働いてるんですよ」と見せなくてはならなかった歴史がかなり続いてきたんだろうと思います。もし自分のために働くという単純な行為がそのまま行われていたら、努力は決して評価の対象にはならなかっただろうし、「努力」なんて墨で書いて貼る必要も無かったと思います。
■ 生まれつき車椅子に乗っている女の子が書いた文章を読んだことがあります。「わたしははじめっからこれだし、これに慣れてるし、これ以外味わったことがないから、十分普通に暮らしている。なのに、会う人ごとにみんなが『がんばってね』と言う。もうやめてよ。それさえやめてくれたら、明るいのに。いったい何をがんばるの?」というような意見、感想文です。
■ どうやら、大人の普通の暮らしが、朝から晩までがんばっているらしい。がんばって駅行って、がんばって電車乗って、がんばって会社行って、がんばって挨拶する。そして「がんばり料」という感じで給料をいただいているらしいのです。
その大人の暮らしの反映があまりにもナマのまま、子どもにきてしまうのかしら。学校も「がんばりましょう」「がんばりました」で子どもを評価する。でも、子どもはまだそんなに帳尻合わせるような人生の時期ではないのです。「がんばりましょう」「がんばりました」では色気がなさすぎます。
■ いつだったか「大なわとびでギネスブックに挑戦」というテレビ番組がありました。学校の先生が生徒百何人を使って、記録に挑戦していました。いや、そうじゃない、生徒からの発案だ、自主性だ、と言うでしょうけど、それは甘い。見ているうちに、重たくなってきました。まあ、半分ぐらいはそういう馬鹿騒ぎが好きな、はしゃいじゃうタイプの子もいるんでしょうが、その一方には必ず、必死な、悲壮な子がいるわけです。
結果的には成功しましたが、記録達成の瞬間にそういう必死な子たちが泣き出しました。それを、カメラで映してる大人は「成功したから感激して泣いている」と実に能天気に見るわけです。
冗談ではありません。ぼくにはその子たちがどんな気持ちだったのか、九割ぐらいは分かる。もう命がけです。失敗したら「お前の足が引っかかったからだ、お前が真剣にやらなかったからだ」という形で村八分だったに違いないのです。だから、もし失敗するなら、みんなでいっぺんに引っかかってほしいぐらいのことを本気で思っていたんです。
たかがなわとび、たかが遊びだからこそこわい。そういう教師はたぶん、みんなが心を合わせて一つのことを成し遂げた、それを自分がリードした、いい思い出ができた、ぐらいにしか思ってないんだろうなと思います。
■ 戦争のころもこうやってたんでしょう、たぶん。みんなが非国民と言われぬよう、ひたすら耐えていた。「戦争に挑戦!」というイベントのような形で。そういう大きなイベントのために命令一つで機械的に動く人間を育てておきたいという亡霊のような文化が、いまだにあるんだなとつくづくいやになります。
その手の時代錯誤な人々が、かつての軍部や政府にいるならともかく、あろうことか学校に、幼稚園にいるんですからね。それこそ昔の言い方で言うなら、小国民の現場にいるのです。恐ろしい話です。そういう「全体が動くことが大事だろ」と言われたら反論できないような、重たい重たい文化の中で、「個」がとってもしんどい思いをしているのを感じます。
給食を残すなと先生に言われ、昼休みに一人残って給食を食べさせられていたという記憶、ありませんか? おいらは好き嫌いはほとんどなかったのですが (それでも昔はなめこやとろろ昆布など、苦手な食べ物もありました)、それ以上にとにかく食べるのが遅かったため、低学年の頃は昼休みどころか掃除の時間まで返上して一人で給食と格闘していたものです。当然、掃除は事実上免除されるわけで、同じクラスの人間には煙たがられたものの、まぁ気楽なものでした。
給食居残りなんてのはそのクラスの教師が勝手に敷いている俺様ルールなわけです。子どもはそうした大人が作るルールに常に翻弄されながら生きています。子どもと接する機会がある大人ならば、子どもを制することを考える前に、まず、自分がかつては子供であったことを思い出してみてはどうでしょうか。
この本を読んでいると、かつて自分も子供であったことを思い出し、共感することが多々あるように思います (半ば決め付けに過ぎるところも多いし、すべてに共感できるわけではないけどね)。
JavaScript でスカッシュを作ってみた。 ― 2006年07月20日 23時11分24秒
ブログメニューペインの最上段に入れてみますた。良かったら遊んでちょ。マウスクリックでスタート、バーはカーソル位置にあわせて動きます。
今回も IE、Firefox、Opera にて動作確認。いずれも動作にそれ程遜色はありません。。。やっぱり「ぼえぼえ~」は一度に動かす部品の数に無理があったか。
自分とこのブログにも入れてみたい方は、任意の HTML コードが書けるプラグイン (つーのかな?) に、以下のコードを記入してやってくだちゃれ。但し、いつの間にか消えちゃってても文句はいいっこなしョ ;) 。
<script type="text/javascript" src="http://daiyokujo.harapeko.jp/squash/squash.js"></script>








最近のコメント